As most of us know, Lorenzo has left LPU HQ for a new job. This is a small project for us to say thank you for all his time and effort.
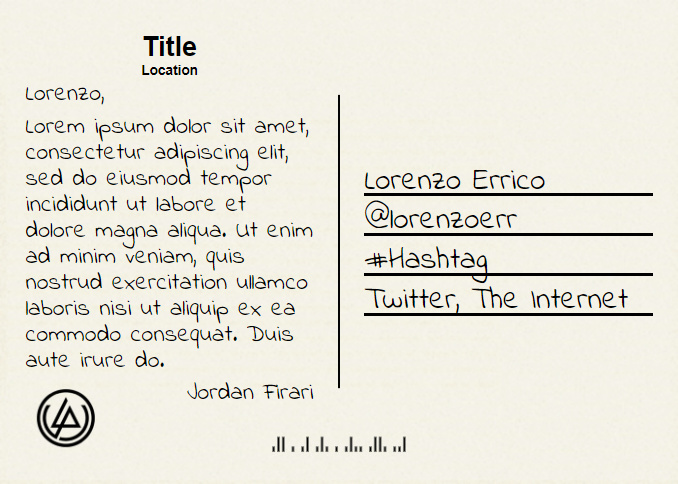
I’ll detail this more as it comes together, but my idea for this is basically virtual postcards. Since we can’t easily send him anything at the moment, this seems like the next best thing. There will be a bunch of postcards on a page that are clickable and able to be read containing all our thoughts and wishes. The page will be more stylized than this example I put together, but this should give you an idea.

The postcards will be powered by Twitter posts, populated by a certain hashtag that I will let everyone know about when it’s time to post. I know not everyone uses Twitter, or may not want their post out in the public, so I’ll also be able to manually add a postcard for you if you include what you want here.
Think of it as being similar to the memorial page for Chester at https://chester.linkinpark.com/ with how it fills up with tweets containing “#MakeChesterProud”, but it will have a postcard theme and a different hashtag

 How can we send you the messages? Can we let them here or do you want in private? I don’t have twitter so…
How can we send you the messages? Can we let them here or do you want in private? I don’t have twitter so…






 -
- 
